
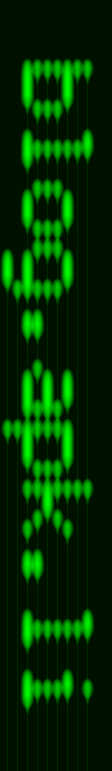
color clock
A clock. Instead of using numeric digits, this one uses the standard color-to-number association used in electronics, for resistor labeling or ribbon cable coloring. The background color in the frame is the six-digit time used as an rgb value.
The one interesting thing is what many clocks that display seconds get wrong: They just update about once in a second but don’t even try to do the update on the second. Effect: multiple instances drift with respect to each other (and to the actual seconds), and occasionally wil do a two-second step (when slow) or not step in a second (if fast, quite unusual).
The fix:
var d=new Date();
var m=1050-d.getMilliseconds();
if (m < 500) m += 1000;
window.setTimeout(tick,m);Compute the time to the next full second, and do a delay to that
point, instead of just setTimeout(1000).
The background color around the ‘digits’ (and the entire background on the original page - fullscreen and enjoy) is set as it is on whatcolourisit.scn9a.org (dead) which inspired me to this clock in the first place. That page also displays the second drift - just open both pages side by side to see that.